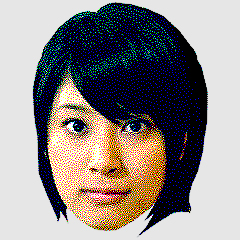
フルカラー写真画像の色数制限による減色サンプルです
現在は印刷もパソコンの画像表示もフルカラーが当たり前ですが、一昔前までの 環境、もしくは特定の画像フォーマット (gif、PNG など) では、256色までの制限があり、また色数を減らせば減らすほど 画像 そのもののデータサイズが小さくできます。 データサイズが小さければ ネット の上に置いても表示まで短い時間で済み、またパソコンがそれを表示するための負荷も小さくて済みます。
アイコンやウェブサイトのメニューなどのように細かい 図案 や文字、ドット単位の編集にはこれらの画像フォーマットを使う意味はまだまだありますので、扱う画像の内容、用途に合わせて減色して使うようにしましょう。
サンプルでは、減色が苦手なカラー写真で色合いの変化の違いを並べています。
8色から256色、フルカラーまで

|

|

|
| 8色 | 16色 | 32色 |

|

|

|
| 64色 | 128色 | 256色 |

|

|

|
| フルカラー | ハーフトーンスクリーン | RGB色度座標8色 |
色数だけでなく、減色方法だけで、これだけ変わります
減色数や減色方法で、見た目の印象が一変しますね。
ファイルの容量 (バイト数) の違いも注目です。 容量節約については、もちろん色数が少なければ少ないほどデータ容量も少なくて済みますが、例えば gif の場合、16色と倍の32色とでは、容量の違いがまったくありません。 容量に制限がある場合には、見た目のクオリティと、容量のサイズとの対比で最も適した色数を決めると良いでしょう。
関連する同人用語・オタ用語・ネット用語をチェック
○ 様々な画像タイプによる減色サンプル ○ ダブルトーンによる色調サンプル
○ 線数によるサンプル ○ 角度によるサンプル ○ インデックスカラーよるサンプル
○ トーン調整を伴う網掛け ○ コントラスト調整を伴う網掛け ○ JPEG の異なる圧縮率によるサンプル